Como resultado de investigar, me di cuenta que existen dos formas de guardar imágenes en la base de datos. La primera, y al parecer la más complicada, es creando un campo de tipo blob para la imagen. La otra, más sencilla, es subir la imagen a una carpeta en el servidor con la función php llamada move_uploaded_file() y posteriormente guardar la ruta de la imagen en la base de datos. Cabe mencionar que la ruta es una cadena de texto, sin mayor complicación. 😀
Para obtener el directorio de trabajo completo de este ejemplo incluyendo el bootstrap.css, la librería fpdf y el jquery en sus carpetas correspondientes, puedes descargar de este enlace directo de dropbox (click en saltar publicidad y te lleva directo a la descarga)
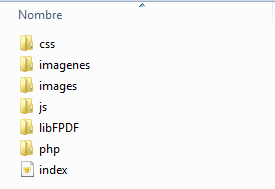
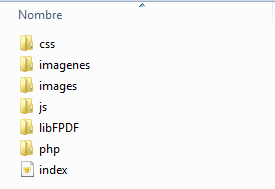
Lo primero que se ha de hacer es crear un árbol de directorios como el que se muestra continuación y colocar los archivos en el lugar correspondiente.

Sin más, empecemos haciendo el HTML5 y el CSS para ver cómo quedará nuestro formulario para pedir un nick, mail y elegir una imagen. Acá el formulario:
Leer más…